2019.04.16. 14:28
github.io
New Site!
I’m pretty excited to try github.io for a personal landing page.
I got inspired by Forrest Smith’s post on leaving Medium; he opted for a simple, static website that is easy to control and easier on the user. Recently, a lot of opinions surfaced about the web being bloated, and I fully agree.
"Why do I need a 4Ghz quadcore to run facebook?" This is why. A single word split up into 11 HTML DOM elements to avoid adblockers. pic.twitter.com/Zv4RfInrL0
— Mike Pan (@themikepan) February 6, 2019
So I started looking around, and found Hugo. I can write stuff in Markdown (which I love) and it generates a static HTML site.
Alas, I spent way too much time trying to find the perfect theme and trying to create my own. I wanted the site to be responsive, but lean. Apparently, nobody really wants to do that – it’s either unformatted HTML or “fully-featured”, with little middle ground. Anyway I found Hello NG; it’s pretty lightweight, cool looking and clear, but still, it has some features that I don’t really want, so I forked it and started removing features. I still have some work to do, but it’s getting there.
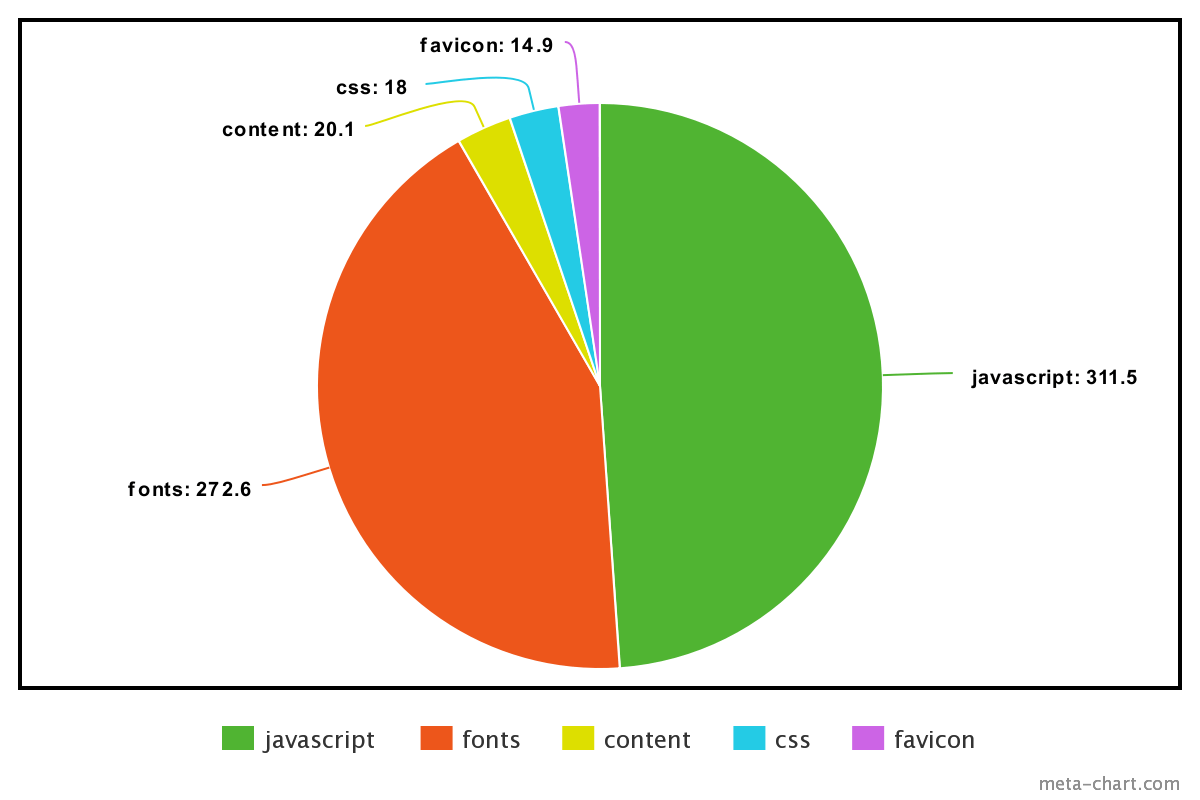
A text-only page is ~650kb, which is not especially good. A quick look in the Chrome networking console tells me the asset sizes, which are:

So there’s vast room for improvement here. First of all, I don’t think I need fancy fonts; I could use a built-in one. The amount of javascript is… amazing, too :) I don’t have a lot of scripts, but this particular theme does include prism.js (code syntax highlighter) which might prove to be useful later on. (The responsive menu is JS too.)
I’m convinced that syntax highlighting should happen when I build the site with Hugo; and in any case, it should only load for pages that have, you know, actual code in it.
Anyways! It’s better than nothing. At least there are no cookies, popups and ads!
Update: I’ve since spent some time optimizing this site.